Векторное изображение по сравнению с растровым обладает рядом преимуществ, например, визуально они выглядят более четким, а при изменении масштаба не теряет качество. Преобразить растровое изображение в векторное непросто. Но, используя подробные инструкции, вы шаг за шагом освоите эту технику и научитесь делать картинки отличного качества.
Содержание статьи
Как создать векторное графическое изображение
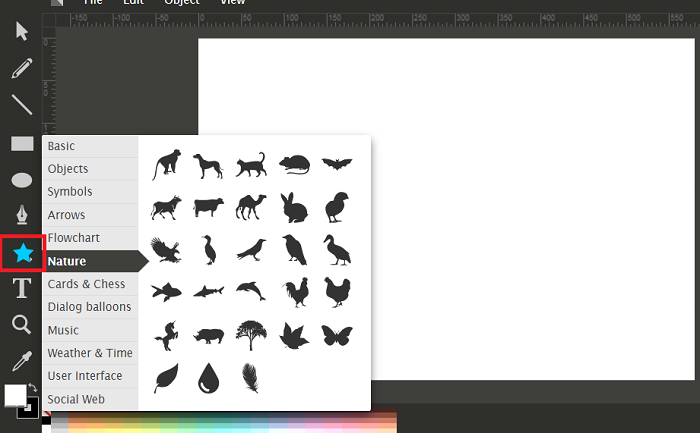
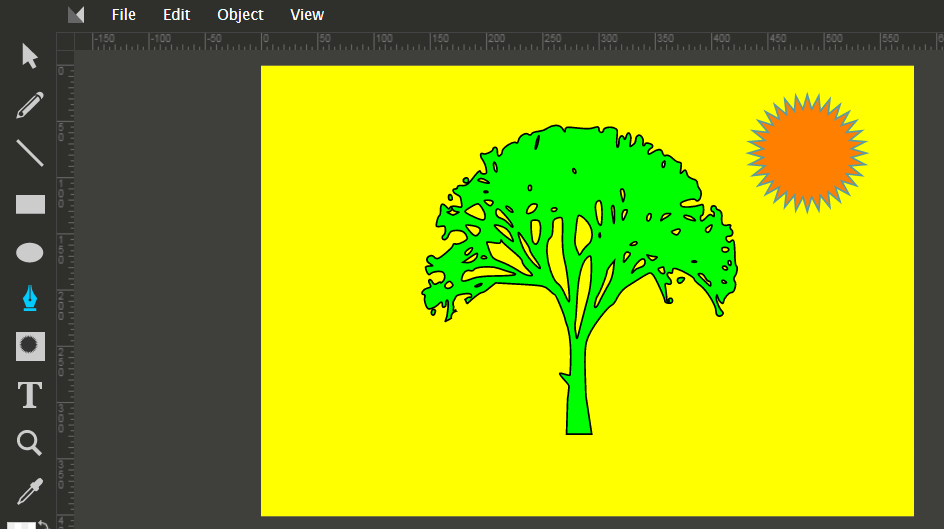
Создать красивый незамысловатый векторный рисунок, проще всего в простом онлайн-редакторе Method Draw.
Воспользуемся рисунками в базе редактора. В левом блоке инструментов активируйте заначек «Звездочка». Выберите подходящий элемент. Можно изменить его размер, продублировать, сделать зеркальное отображение.


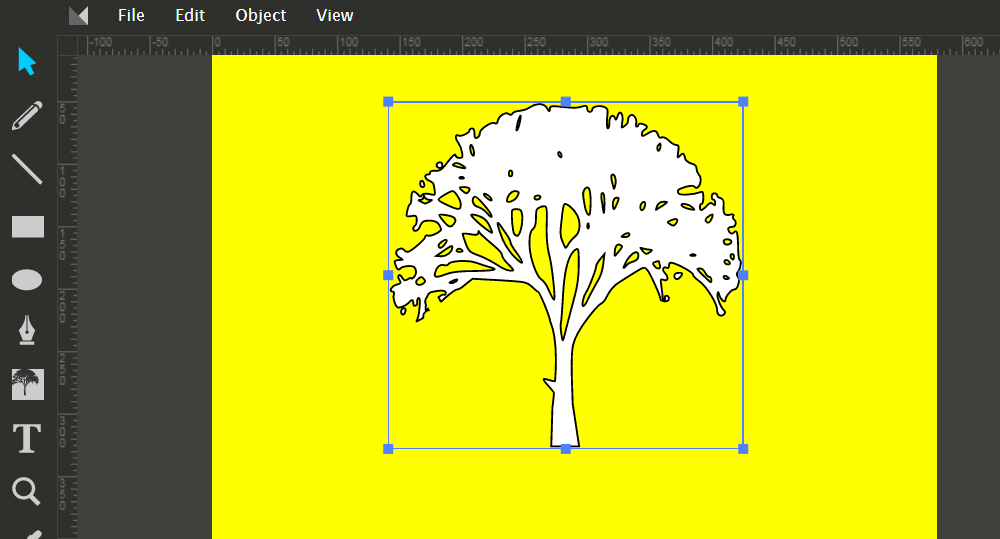
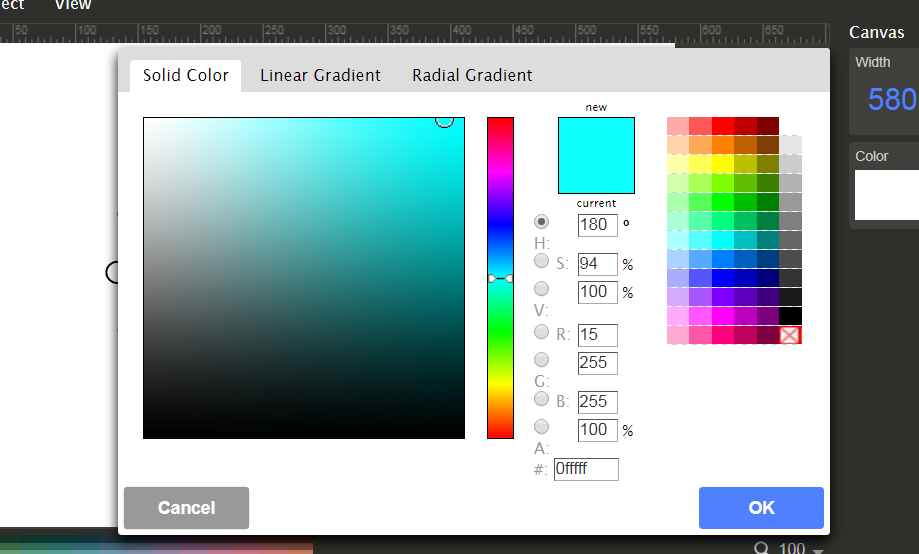
В панели справа задайте задний фон:

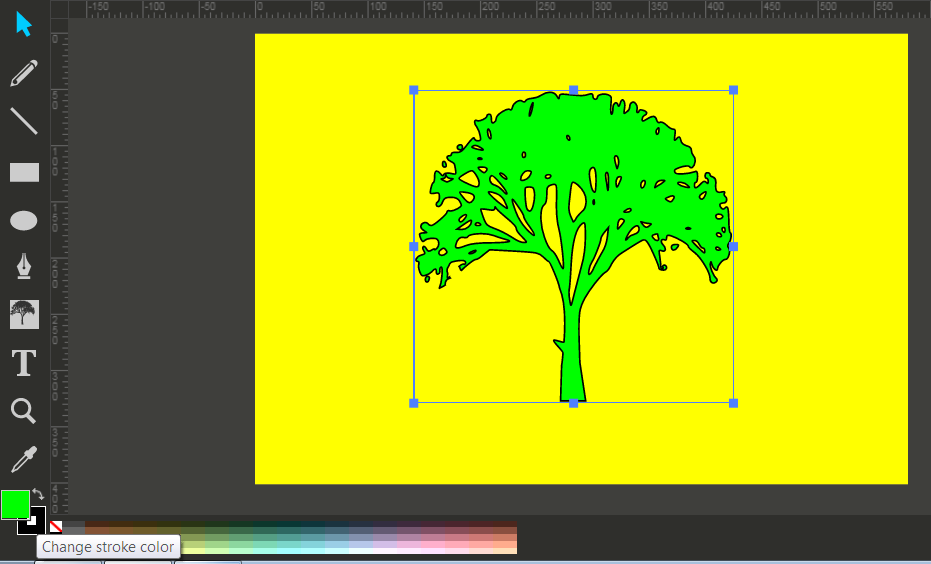
При помощи цветовой панели внизу окна можно изменить цвет заливки объекта.

При желании можно добавить другие объекты.

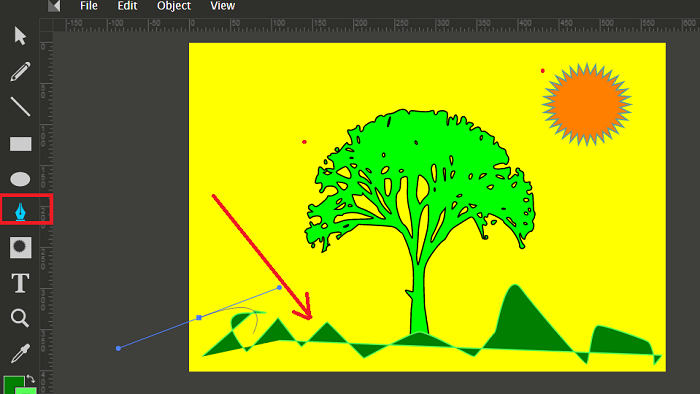
Инструмент «Перо» используйте для создания дополнительной графики при помощи линий Безье.

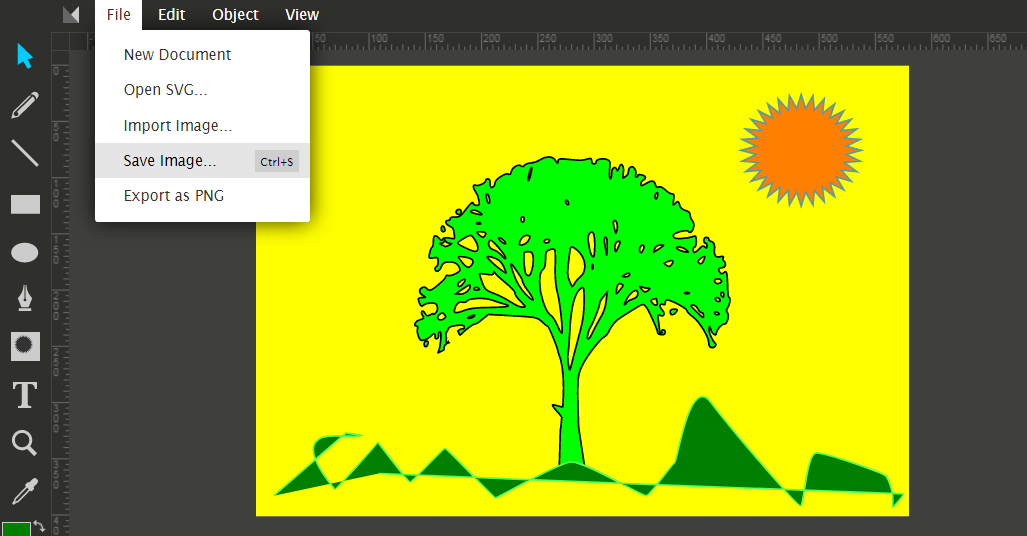
Для сохранения конечного результата нажмите File―Save Image.

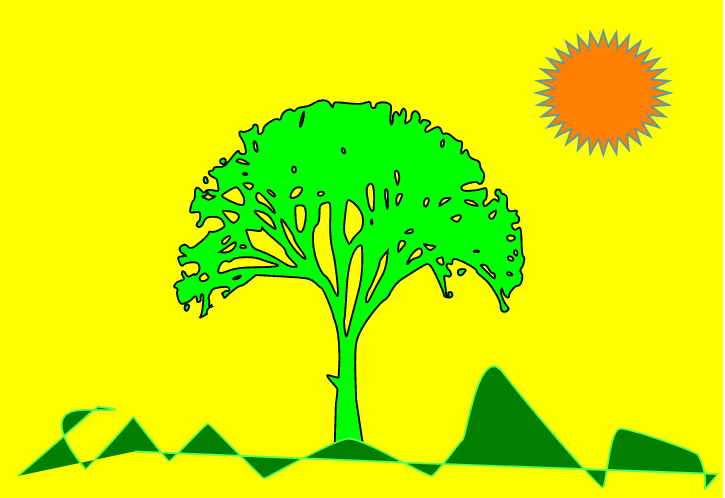
Готовый вариант:

Как перевести изображение в векторное
Быстро и максимально просто преобразить растровое изображение в векторное поможет редактор CorelDRAW.
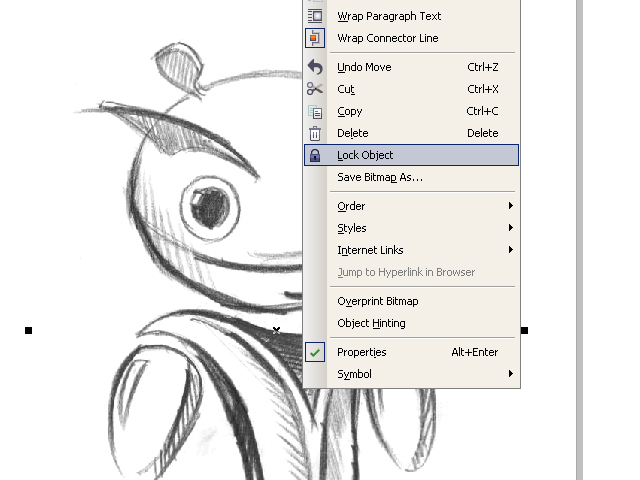
Для начала отсканируйте (сфотографируйте) картинку, которую необходимо сделать векторной. Импортируйте ее в редактор CorelDRAW. Если размер рисунка слишком маленький, лучше его увеличить, чтобы видеть все недочеты. Если размер подходящий, просто заблокируйте объект. Для этого правой кнопкой мыши откройте окошко и выберите Lock Object.

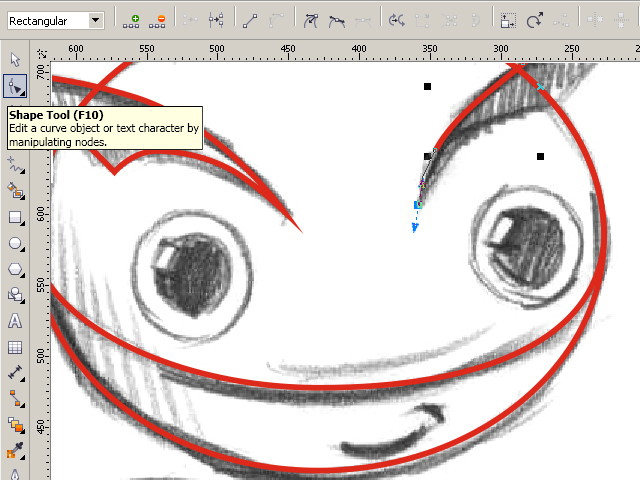
Используя инструмент «Кривая Безье», создавайте опорные точки (узлы) по линии рисунка. Чтобы отредактировать неудачные узлы, используйте ShapeTool. Для изучения замкнутости созданного контура перед заливкой, воспользуйтесь инструментом «Кривая» во вкладке «Свойства объекта».

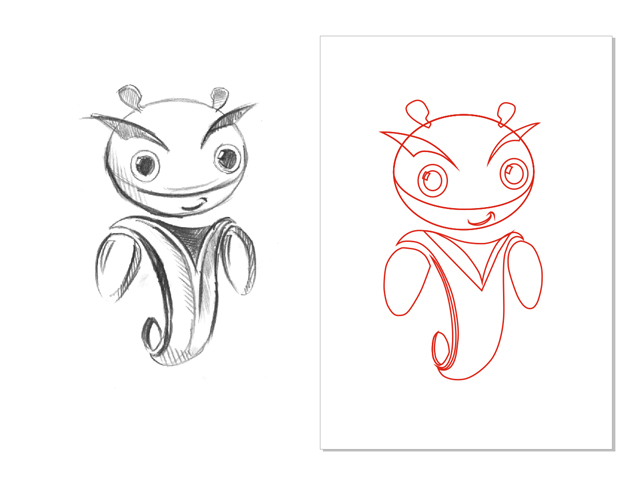
После создания контуров откройте Unlock Object и перетяните контурное изображение в сторону, чтобы удалить скан шаблонного рисунка.

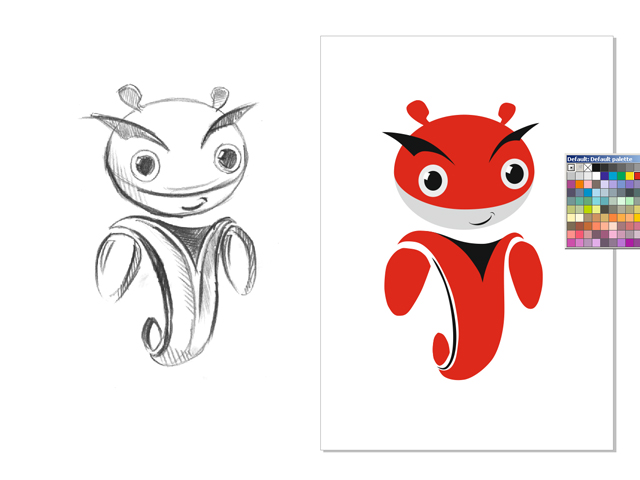
Теперь поочередно выбирайте замкнутые контуры и заливайте их нужным цветом. Левая клавиша мыши поможет выбрать цвет, а правая подкорректировать контуры.

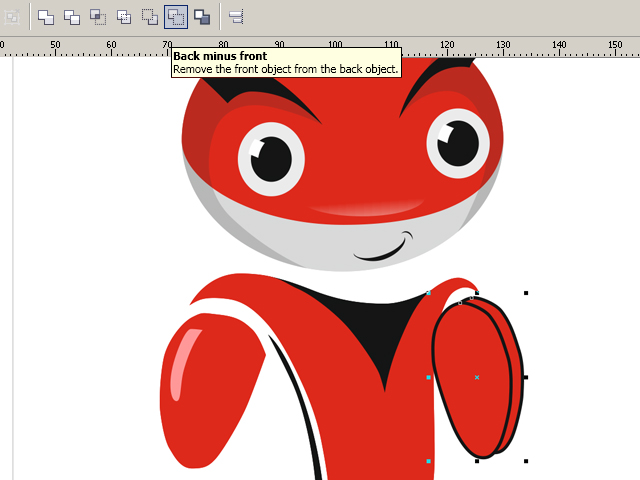
Сделайте изображение объемным. Создайте две копии руки, верхнюю копию сместите влево, затем выделите оба фрагмента. В инструменте Property Bar запустите Back minus front. У вас получится тень, которой нужно задать немного темнее оттенок по сравнению с предыдущим. Аналогично можно создать блики, сделав их, наоборот, светлее базового цвета.

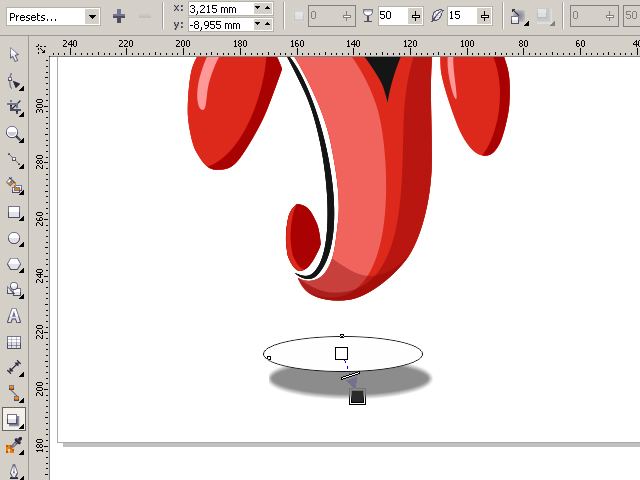
В конце создайте тень, падающую от всего рисунка. Используя Ellipse, изобразите на рисунке вал. Посредством Drop Shadow создайте тень и откорректируйте в Property Bar.

Откройте Object Manager в Windows/Dockers, нажатием правой клавиши мышки активируйте овал-тень, отберите Break Drop Shadow и удалите ненужный овал, а саму тень разместите на нужном месте.

Трехмерное векторное изображение

Базовым элементом трехмерной векторной графики является линия. Для создания 3Д-эффекта каждая линия ограничена узлами (точками), которые задают изображению общий вид. Особенность трехмерного изображения в дополнительной координате z, которая делает его объемным и реалистичным. Добиться такого результата можно при помощи графических редакторов, например, ArtCAM.
Подробный процесс моделирования трехмерного изображения рассказано в видеоуроке.
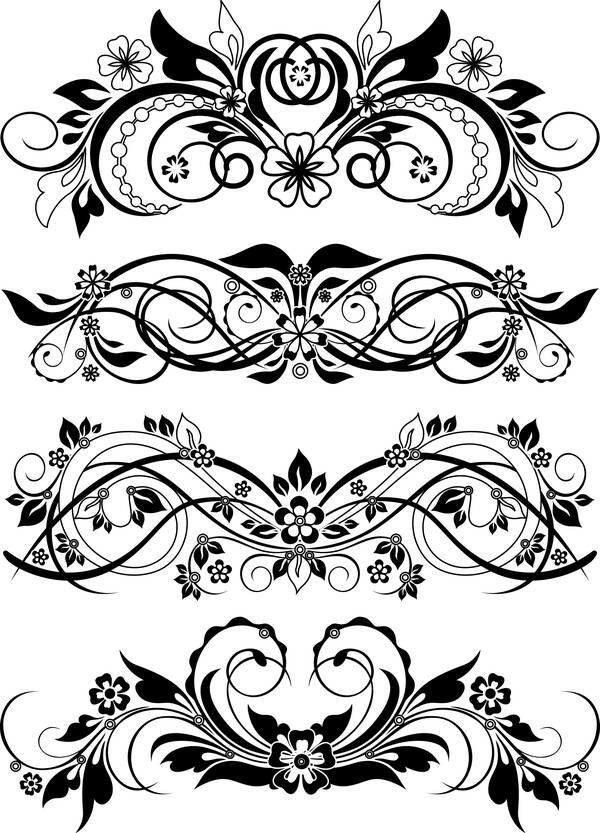
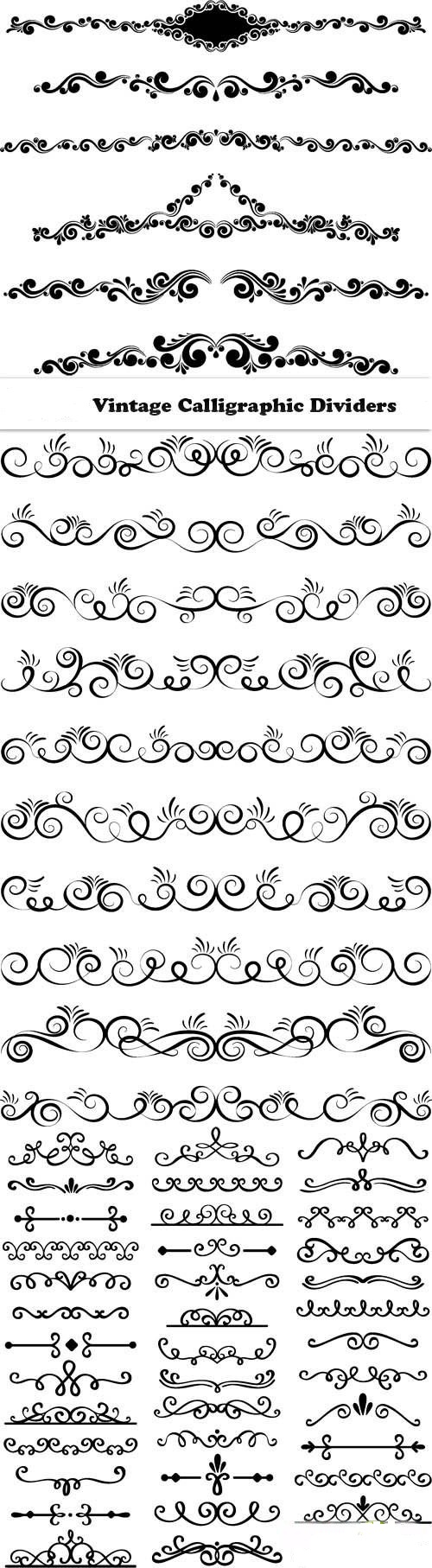
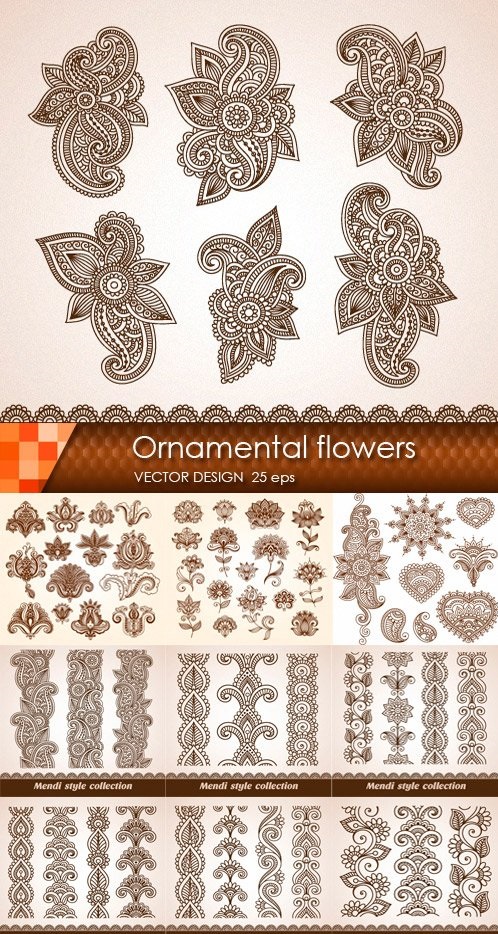
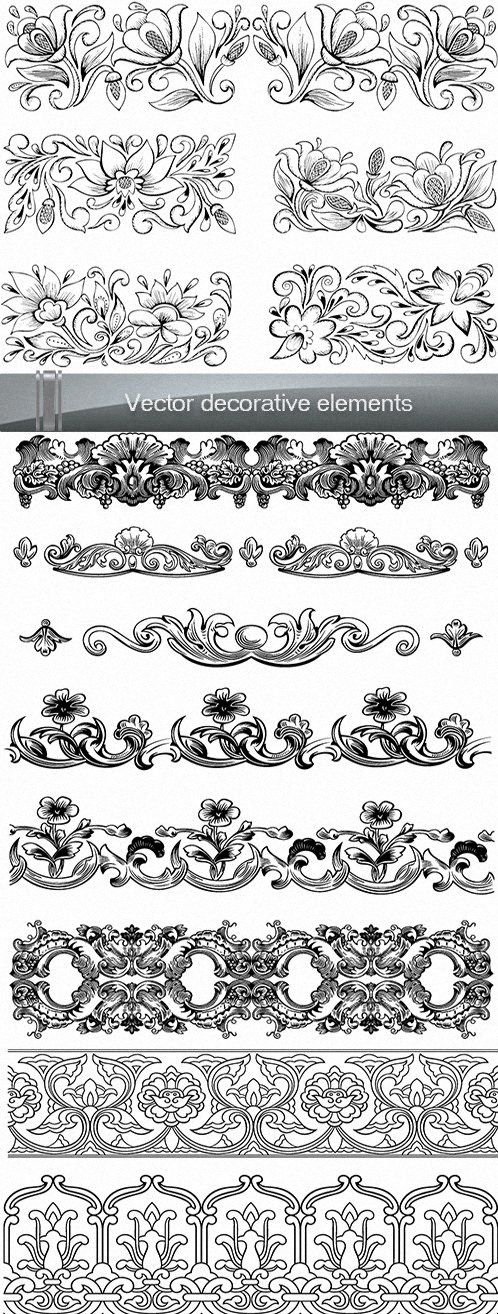
Векторные узоры и орнаменты
Подборка готовых тематических узоров для дизайна в векторном формате:






Как сделать векторный рисунок

Создать качественный векторный рисунок можно при помощи Adobe Illustrator. Пошаговый процесс создания с пояснением вы найдете в видеоуроке по созданию веселого персонажа:
Векторный рисунок из фото
Любую фотографию можно превратить в векторную иллюстрацию при помощи имеющегося графического редактора, например, Фотошопа.
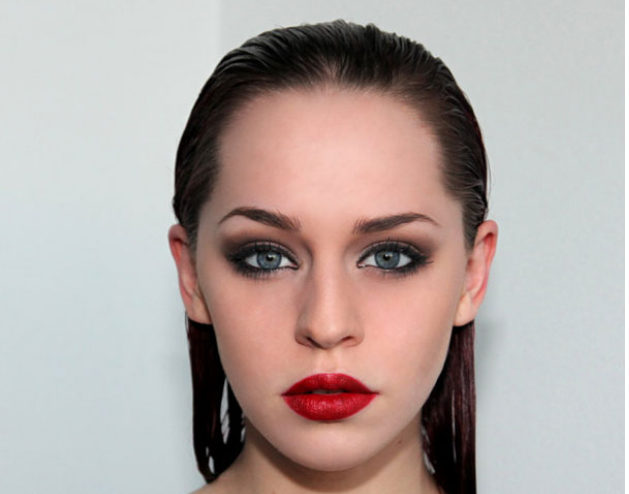
На примере данного фото рассмотрим его преображение в векторную картинку:

Запустите программу Photoshop, откройте файл с фото. Сделайте дубль вашего слоя. Дайте названия слоям: Women 1 и Women 2.
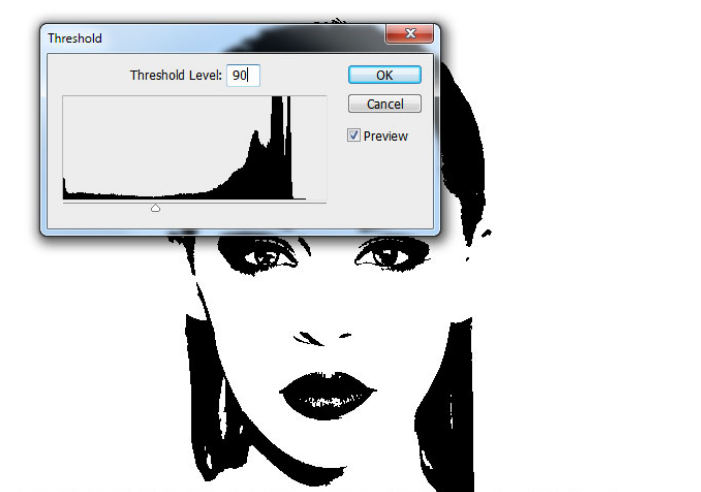
Для слоя Women 1 примените Image и активируйте Adjustments. Теперь выберите Thresholds и сделайте отметку 90, нажмите Ок.

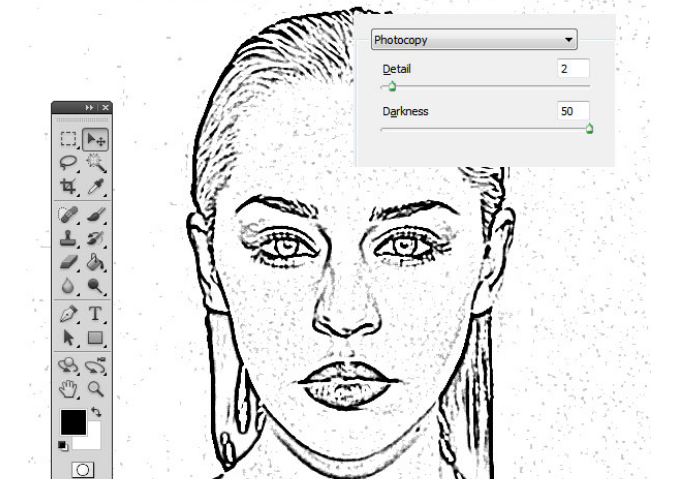
Используя панель инструментов. Выберите второй слой Women 2 и задайте следующие параметры: Filter — Sketch — Photocopy: detail — 2, а darkness — 50. В блоке инструментов слева установите черно-белую палитру.

У Women 2 режим смешивания установите в Multiply, а затем объедините слои.

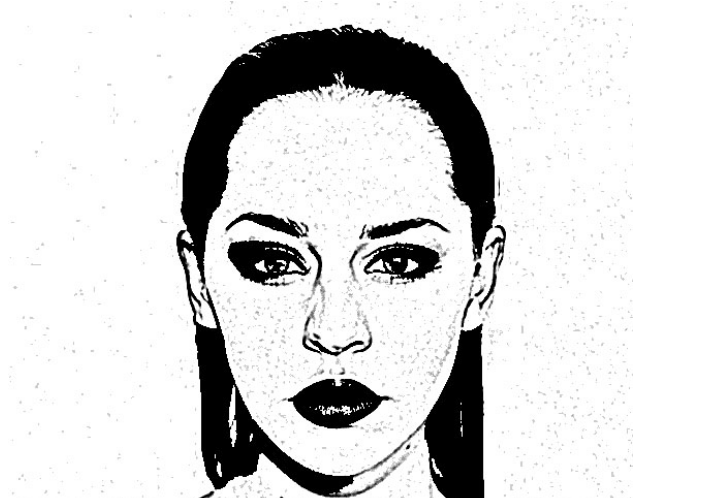
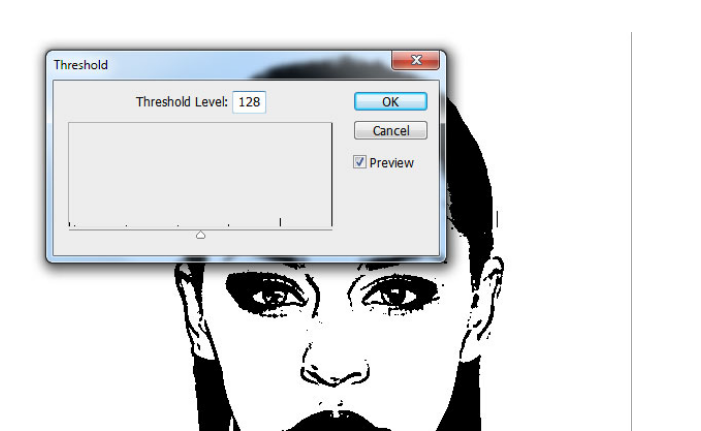
Повторно используйте инструмент Thresholds, остановившись теперь на отметке 128.

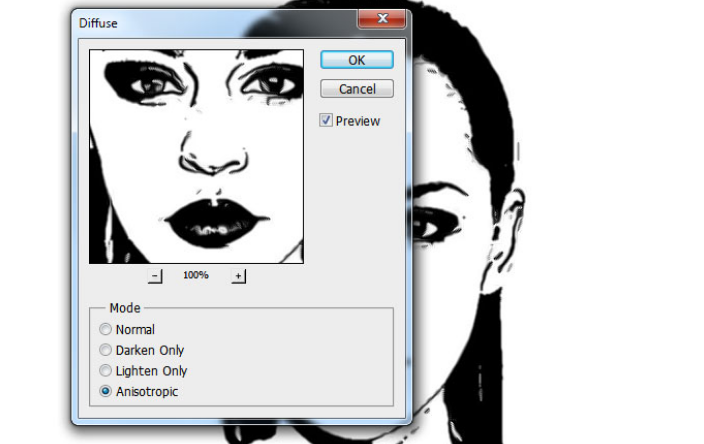
При помощи фильтра Stylize — Difusse, сгладьте все края.

При помощи кисти черного цвета подправьте в нужных местах черты лица. Для заливки используйте инструмент Paint Bucket Tool.
Готовый вариант:

Векторное изображение в фотошопе
Для создания вектора в Photoshop можно нарисовать свой собственный рисунок и отсканировать его или же воспользоваться уже готовым изображением из интернета.
Приступим к созданию изображения в Фотошопе.
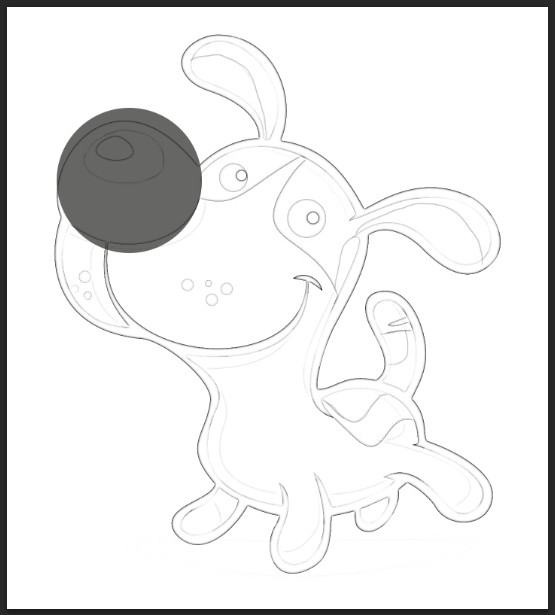
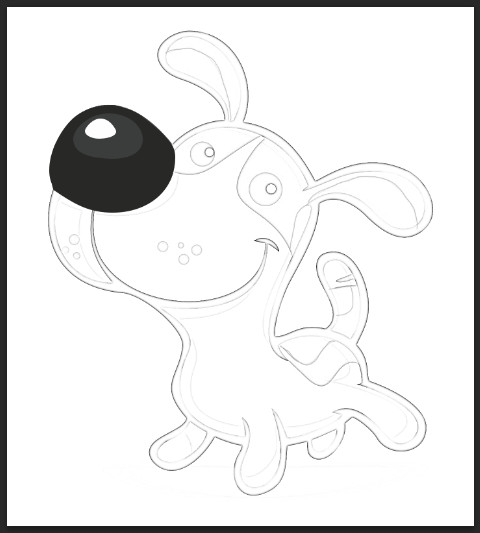
Запустите программу и откройте изображение (в нашем случае это нарисованный эскиз собачки).

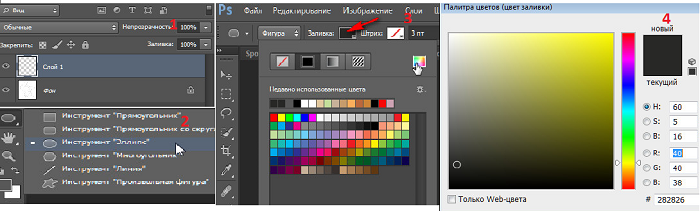
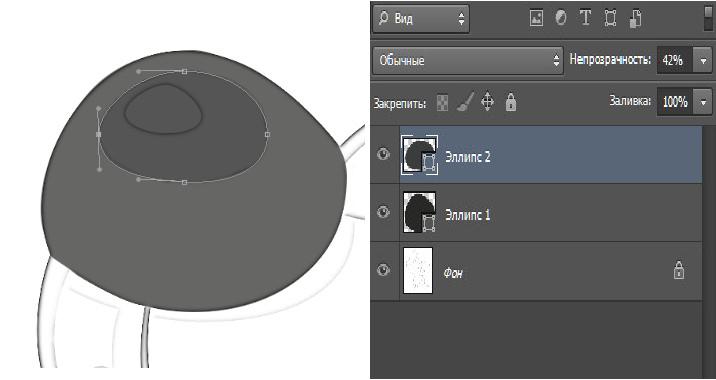
Для начала создайте нос собаки. Сделайте новый слой: используйте комбинацию клавиш «ctrl+SHIFT+Alt+N». Запустите «Эллипс», задайте цвет первой фигуры.

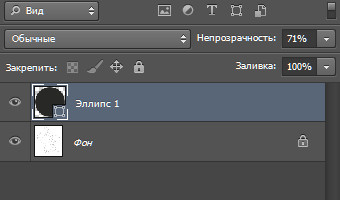
Нарисуйте круг, удерживая SHIFT. Он должен перекрыть силуэт носа. Для видимости линий прозрачность необходимо установить на отметке 70-71%.


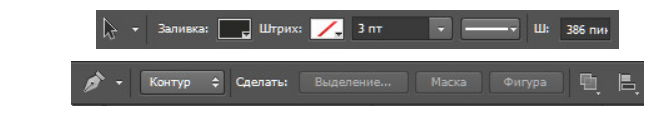
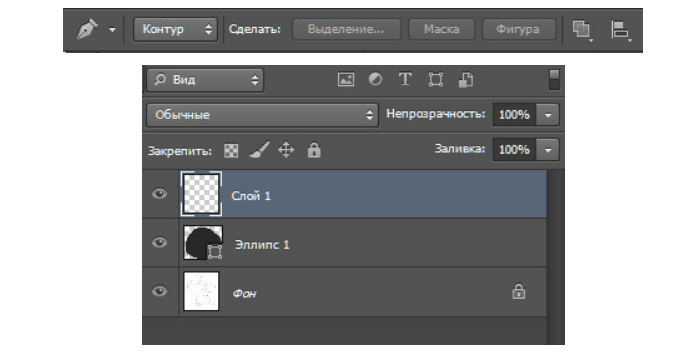
Выберите «Выделение контура». Щелкните по нарисованному кругу и на изображении появится контур с точками.

Нажмите «Перо», после чего создайте точку на вашем контуре, нажмите CTRL, а затем потяните узловую точку к линии изображения.

В «Контуры» щелкните по пустому полю и правка контура завершится.

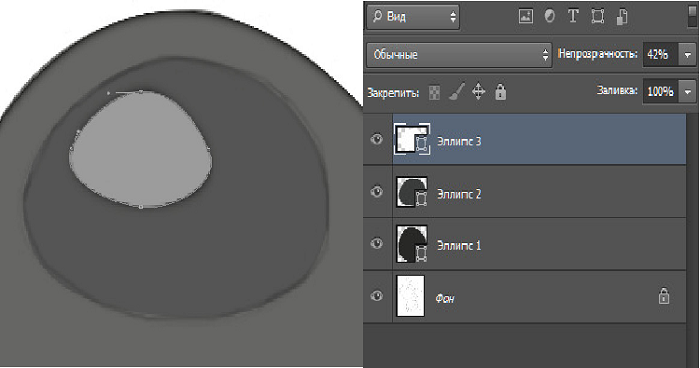
Приступите к созданию второго слоя, вновь откройте «Эллипс», повторите вышеописанный алгоритм для следующего круга на вашем рисунке. Установите непрозрачность на отметке 42% и замените заливку слоя, чтобы были видны его очертания.

Для нового, третьего, слоя задайте свою заливку.

Теперь необходимо вернуть 100% непрозрачность для каждого слоя.

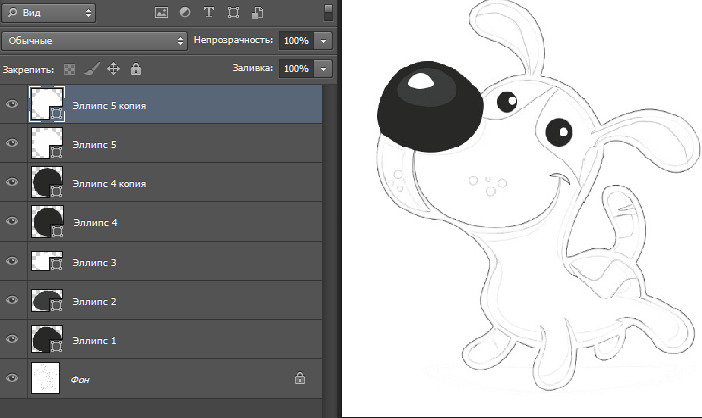
Откройте «Эллипс» для создания глаза в новом слое. Чтобы глаза получились круглыми, необходимо удерживать Alt. Создав все круги для одного глаза, их нужно скопировать на месторасположение второго.

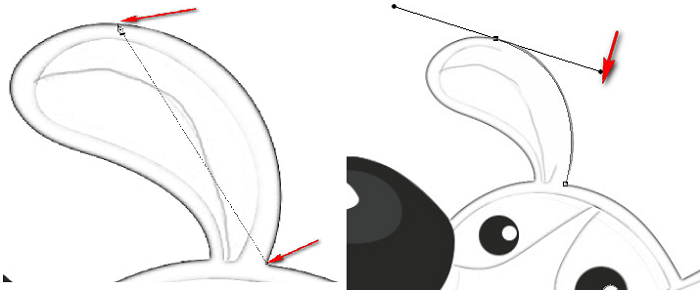
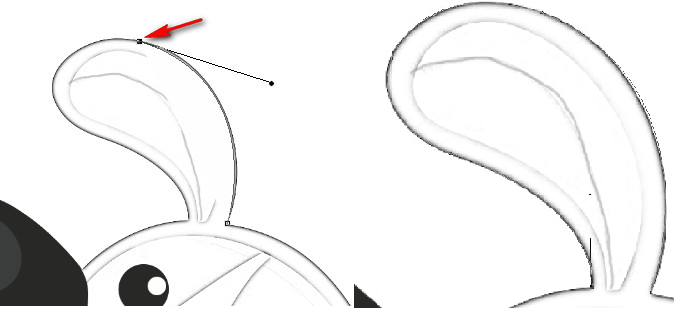
Для создания уха создайте новый слой и используйте «Перо». Первую точку поставьте у основания уха, вторую на его вершине. Тяните направляющую, пока контур уха не выровняется.

Не отпуская Alt, нажмите на точку посередине линии, чтобы удалить лишний усик. В такой же последовательности выравнивайте точками все линии уха.

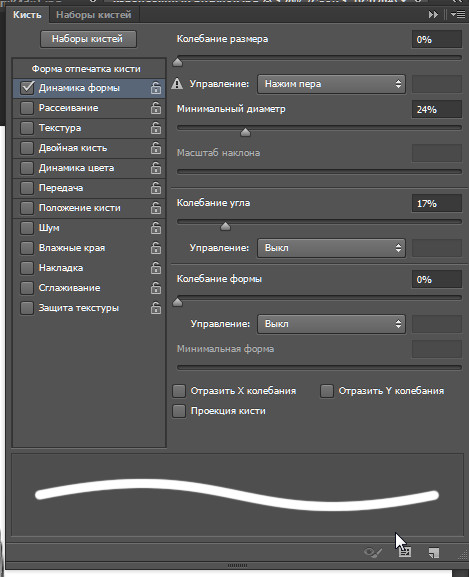
Возьмите толстую черную кисть и запустите окно с ее настройками клавишей F5: отметьте флажок напротив «Динамика формы-Нажим Пера».

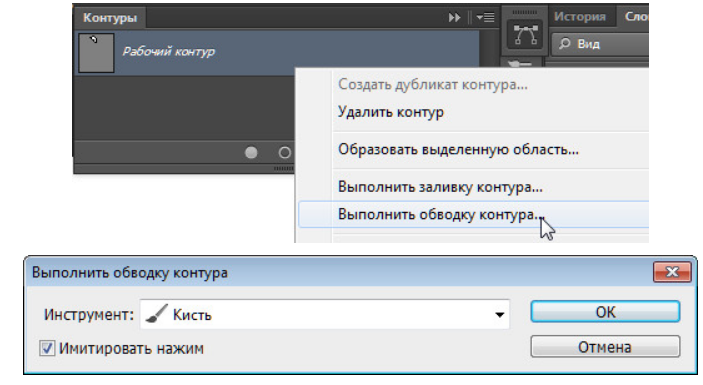
Выберите «Перо»―«Контур», теперь по синей полоске щелкните мышкой и выберите «Выполнить обводку контура»―«Имитировать нажим пера».


В такой же способ сделайте обводку всего силуэта собаки.

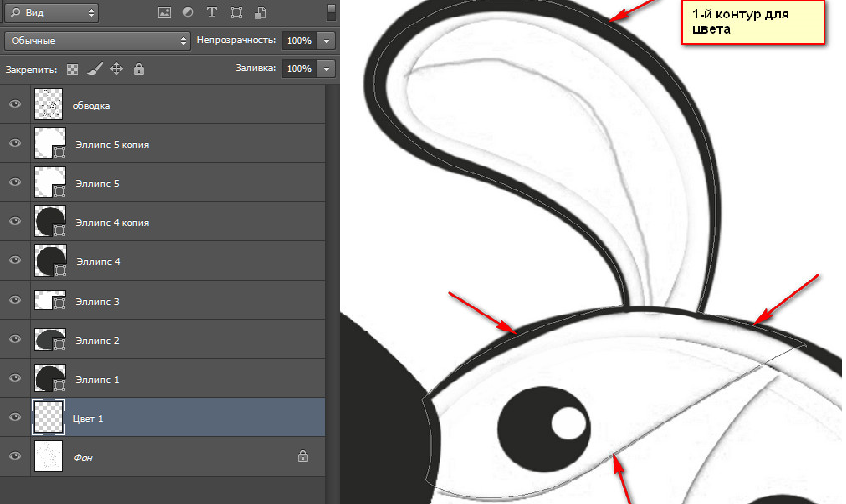
Чтобы раскрасить собачку, выберите «Фон»―«Новый слой Цвет1 (для оранжевого цвета)» ― «Перо» и обведите 1-ый участок.

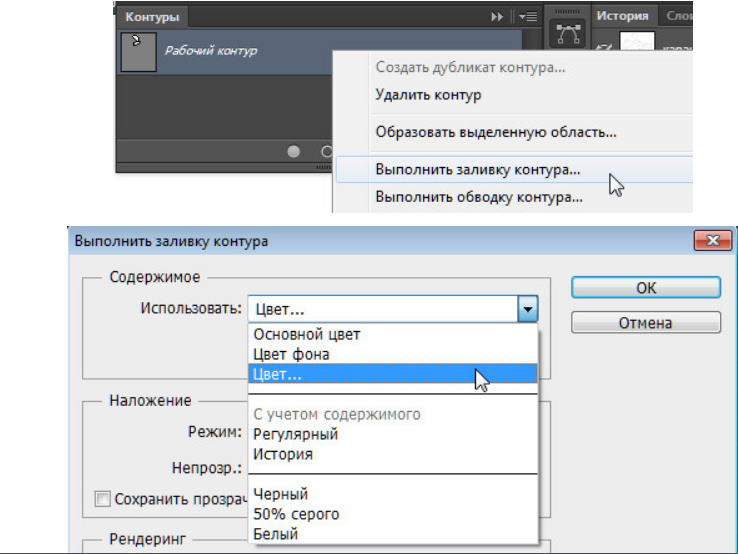
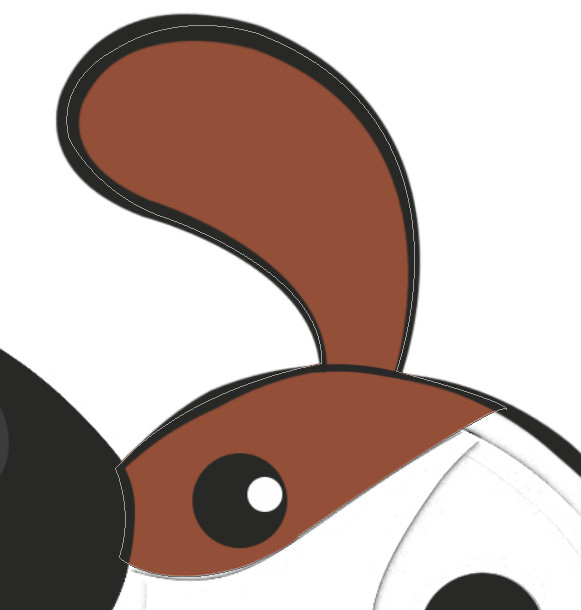
В окне «Контуры» выберите «Выполнить заливку» и задайте оранжевый цвет.


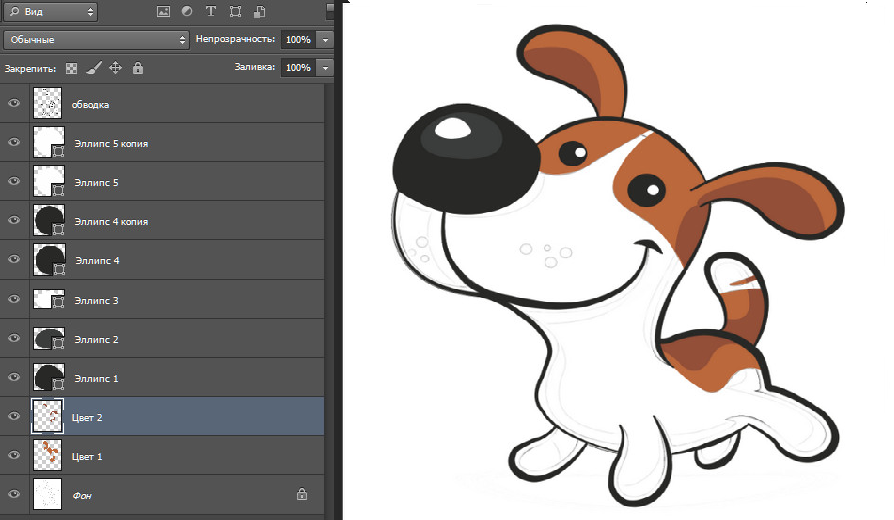
Таким же способ залейте оранжевым другие сектора на рисунке. У слоя Цвет 1 уменьшите непрозрачность и добавьте слой Цвет 2. Создайте контуры коричневого цвета и залейте их коричневым.

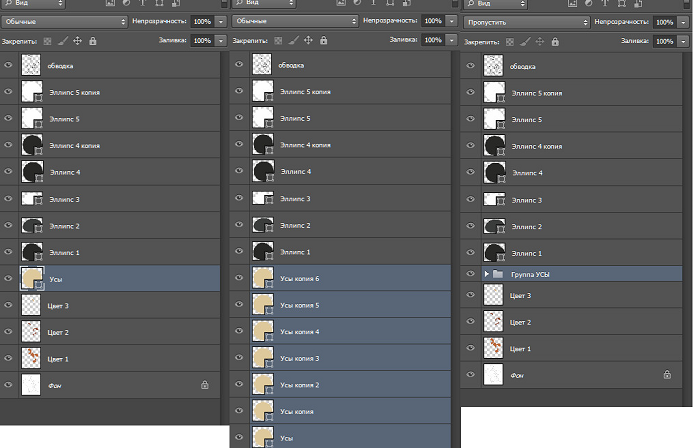
Создайте слой Усы, на мордочке создайте желтые кружочки ― имитация усов. Выберите «Эллипс», создайте дубликаты слоя и объедините их в «Усы» CTRL+G.

В «Фон» создайте еще один слой, сделайте его белым и ваш рисунок готов.




